
- 尝试在你准备提问论坛的历史文档中搜索答案
- 尝试搜索互联网以找到答案
- 尝试阅读手册以找到答案
- 尝试阅读常见问题文档(FAQ)以找到答案
- 尝试自己检查或试验以找到答案
- 尝试请教懂行的朋友以找到答案
- 如果你是程序员,尝试阅读源代码以找到答案
⚓️说在前面的话
这是第一篇正式的Blog,记录这个小小网站的搭建的“血泪史”。我觉得分享出来应该可以为中文互联网贡献一点点经验,这是早就要做的,也是终于做起来的。鉴于是第一篇,我相信不管是效率还是美观等方面都是不足的,希望寥寥的客人们,不要过于介意(介意我也就这水平 😄 )。
⚓️本站介绍
本站采用如下工作流:
-
Typora:编写.md格式的Blog文章或者是页面
- 文本编辑器
- 支持markdown和html语法
- 可实时预览
-
Hexo:渲染.md格式文件为HTML网站并测试发布Blog
-
Github:Hexo将把渲染好的.html文件上传到Github的仓库(repository),大家就可以通过一个特定的域名
?.github.io访问- 世界上最大的 同性 程序员交流网站
- 功能很多,有利于学习更多计算机知识
另外还有支持这一套工作流的软件:
- Node.Js:hexo是Javascript语言编写的,要电脑运行Javascript的桌面端Node.js(对应的hexo的插件也都是都是Javascript编写的)
- 另外是npm是Node.js的包管理器,Node.js只提供软件运行的环境,如果你需要下载别人的软件就需要npm帮助你下载和管理各个软件之间的依赖。不光可以用npm下载Hexo,还可以下载Hexo的插件等等。
- Git:渲染好的.html文件将由集成在hexo内的deploye插件调用Git软件来上传到GitHub。Git被称为“分布式版本控制系统”,可以上传(commit)也可以下载(clone)一个代码仓库(repository)。这只是基础功能,还有可以回滚版本,查看合作者修改的代码等,是一个多人协作和代码版本管理的利器。
*点击软件的名字可以跳转到对应的官网喔
⚓️一些细节
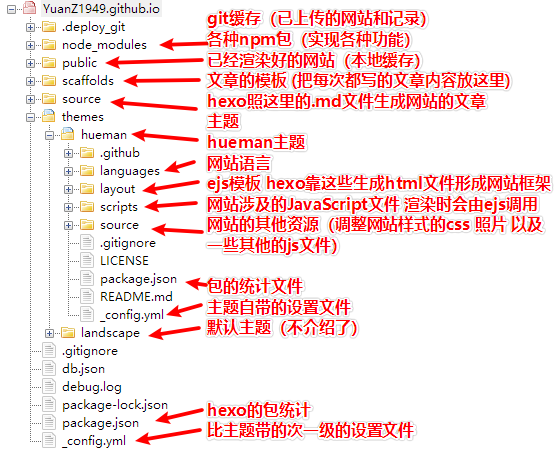
本站的本地缓存见下:

本站由Hexo使用ejs引擎渲染。
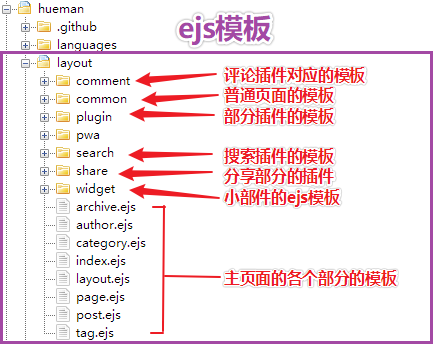
其实是因为本站是从hexo模板——hueman改造的。该模板采用ejs模板语言编写,主要定义了网站的HTML框架,并调用了各种内置的和我自己下载的的插件(插件要嵌入到html文件里才能被调用;工具你自己不找着用,它是不会自己动起来的)。ejs模板的组织方式如下图:

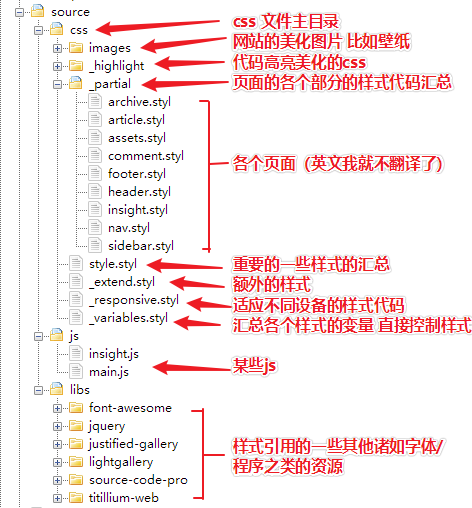
另外光有ejs模板只能生成没有灵魂的html框架,页面非常的“古老”,没有美感。所以这个模板通过使用hexo引擎渲染.styl文件生成css文件来修饰html。本模板的styl的文件布局如下:

所以主要的插件功能添加删除等修改网站的结构和功能的是修改ejs文件,而美化工作都是修改styl文件。
本站的文章采用markdown标记语言和Hexo Tag标签编写,少部分涉及\(Tex\)公式和HTML语言,另外引入了
: emoji :toc以及一些其他的语法。
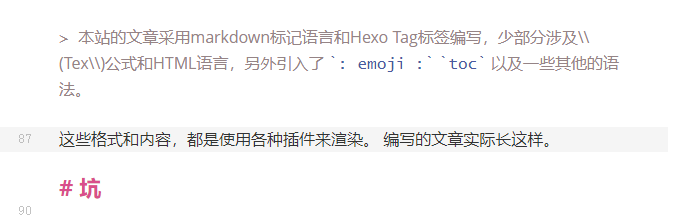
这些格式和内容,都是使用各种插件按照一定的约定的记号来渲染。 编写的文章实际长这样。

但是得益于Typora的实时渲染这个只有特定的情况需要进入这样的状态。
⚓️小小的提醒 🔴
⚓️npm
作为一种包管理器,如果你装的插件过多,不可避免的有包依赖之间冲突的问题。所以如果你没有编程能力(解决软件依赖冲突的能力),请尽量少的安装插件。采用成熟的模板,这样作者是适配好了很多好的插件的。
比如hexo-renderer-markdown-it-plus的功能就非常多支持的语法:
katex, sub, sup, ins, emoji, toc&anchor, deflist, abbr, footnote, mark
这样不用装单个的了(如果你不想大而全,也可以一个一个单装)。
有个别包(插件)运行需要其他的包,npm却不会自动帮你安装,但是会给你提醒,这个时候要手动安装,否则无法工作。
还有就是旧版本的npm包可能有漏洞,如果没有升级到高版本可能有危险,但是升到高版本可能导致其他包和这个包的依赖(合作)被破坏。请慎重,因为本Blog大部分为静态页面,哪怕是响应式的部分也是被限制了权限的,因此没有特别关心安全问题,请结合情况自己考量。
⚓️Hexo
请适时备份由Hexo生成的整个博客文件夹!
请适时备份由Hexo生成的整个博客文件夹!
请适时备份由Hexo生成的整个博客文件夹!
这是为了保证你的安装的每个包,你做的每个修改还有复原的余地,这样就不用重新来过了(尤其是你同时修改很多文件的时候 😭 )。
每次还是尽量只对一个具体的功能或者是样式进行修改(除非你很清楚你一起修改的东西内部是一样的工作机制)。
注意_config.yml这个文件,它是整个网站的主配置文件。修改它一定要仔细阅读官方的设置说明以及插件的说明,否则Hexo将无法正常工作!比如
- hexo无法识别
hexo clean,hexo deploy,hexo generate等 - 调用
hexo generate时出现黄色或白色的报错 - 生成的网站没有成功添加想要的功能
如果出现上述情况,设置文件就要注意(一开始也要注意):
- 一定要仔细阅读官方的设置说明以及插件的说明
- 注意缩进保持一致
- 不要在句尾带有多余的空格
- 如果插件放在主设置里无用,可以放到主题的设置里
- 插件没有工作或者是Hexo都罢工了,不要慌,检查一些设置的字符是不是插件要求的字符,或者是字符的位置或者是缩进搞错了。实在不行,撤回操作或者回退版本吧。
⚓️Github
Github的最大的问题是作为一个海外的网站,访问速度可能不尽如人意。尤其是受到一些不可抗力的因素影响,可能会访问缓慢。Blog的图片和视频往往是不会放到Github上的,访问较慢,而且GitHub的仓库有事实上的大小的限制,所以尽量将大的图和视频上传到专门的图床(这是一类专门放置图片的云盘网站)和视频网站,然后放置图片链接在页面里,这样打开网站的时候,浏览器解析代码会自动把图片链接放置在页面里,这样就加速了访问。
就像这样的链接会自动转换为链接上的图片:

另一个要说的是,本网站使用Gitalk作为评论系统。实际是将评论储存在Github的issue里的,Github的每个仓库(repository)都有一个用来处理疑问的issue。网站每篇文章由Gitalk通过远程操作在Github开一个issue来实现评论,所以如果要评论请务必创建一个Github账号(等该网站迁移到自己的服务器就不需要了,可是那就是猴年马月了,先立个 🏳🌈:我毕业后就买个云服务器!)。
⚓️HTML+CSS
如果要修改模板的HTML和CSS请作好ejs文件和styl文件的备份,方便回滚。如果你从来没有学过html和css,那么在Notepad++,Hexo-server(hexo插件)和浏览器的开发者工具(网站页面右键检查或者是开发者模式)会是你的好帮手。
使用Hexo渲染模板后,启动Hexo-server,浏览器打开访问网站。通过开发者工具定位要修改的HTML元素的位置,直接通过开发者工具修改HTML或者是CSS,可实时预览效果。使用文本编辑器Notepad++在本地文件里定位前面你认为不错的改动。然后Hexo再渲染,启动Hexo-server来检查。
此次发现了一个Edge for Chrome的一个背景图片的Bug,所以如果页面出了问题,可以尝试使用不同的浏览器测试同样的网页,排除浏览器的锅(但是如果出了问题一般还是要怀疑自己哈 😸)。
⚓️所以
和计算机相关的事往往需要巨大的耐心。
如果你没有编程经验,而且不想学习复杂的计算机知识的话,还是使用更加成熟的 CSDN/博客园/知乎/简书 的平台更好。如果你喜欢技术,喜欢搞事情,喜欢自己掌控,那就折腾吧。
生命不息<sub>折腾不止
⚓️大尾巴
其实很多的坑并不是坑,Hexo+Github的Blog流还是更适合想对网站有更大掌控力的程序员。如果你只喜欢分享,而不太关心界面之类的,自然是推荐CSDN/博客园/知乎/简书。而要有更大的掌控,就要有一定的技术力,这样无疑要付出巨大的努力。但是一旦成功就会有很大的收获。鉴于目前的工作流,这个网站可以到处迁移(不光可以在Github也可以在码云,还可以自己搭服务器给大家访问。同时,界面完全在自己的掌控之中。)
算是就这样吧,我会尝试在之后的时间里丰富它的内容的。毕竟学到老,活到老,可以不停地改进,螺旋上升。
时值疫情,愿世界平安度过吧。🌈